Track Your Next.js App as Cookieless Using Hardal
In this tutorial, you will learn to add Hardal to your Next.js app for cookieless tracking.
Hardal is a privacy-focused, cookieless, lightweight, and free web analytics tool which is available also web3 ecosystem.
In other words, a free alternative to Google Analytics 4. Yay!✌️
Next.js is amazing a react framework which is using Hardal's main tech stack.
Here are the steps:
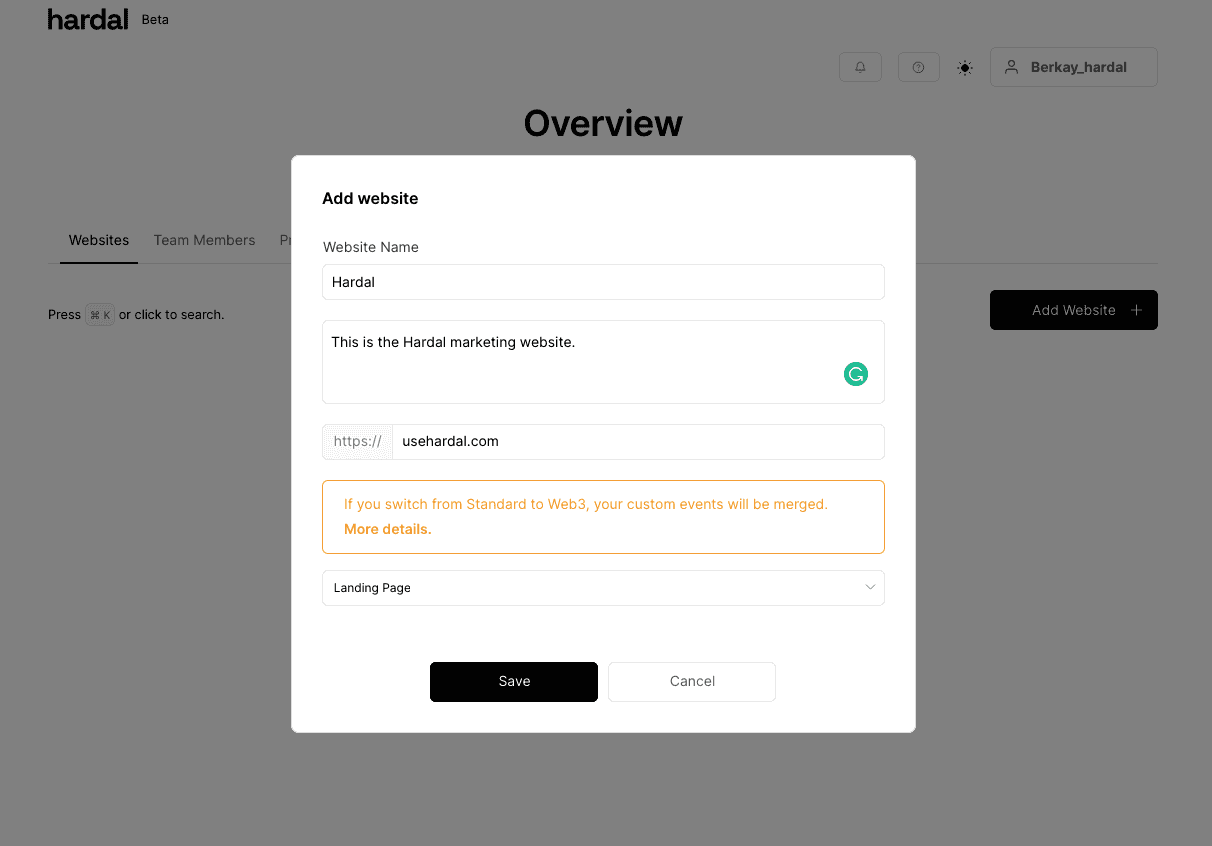
Sign up for a free account at Hardal's website and setup an event tracking profile.
- Click Add WebsiteChoose your event type as Landing Page or any web2 based event type.

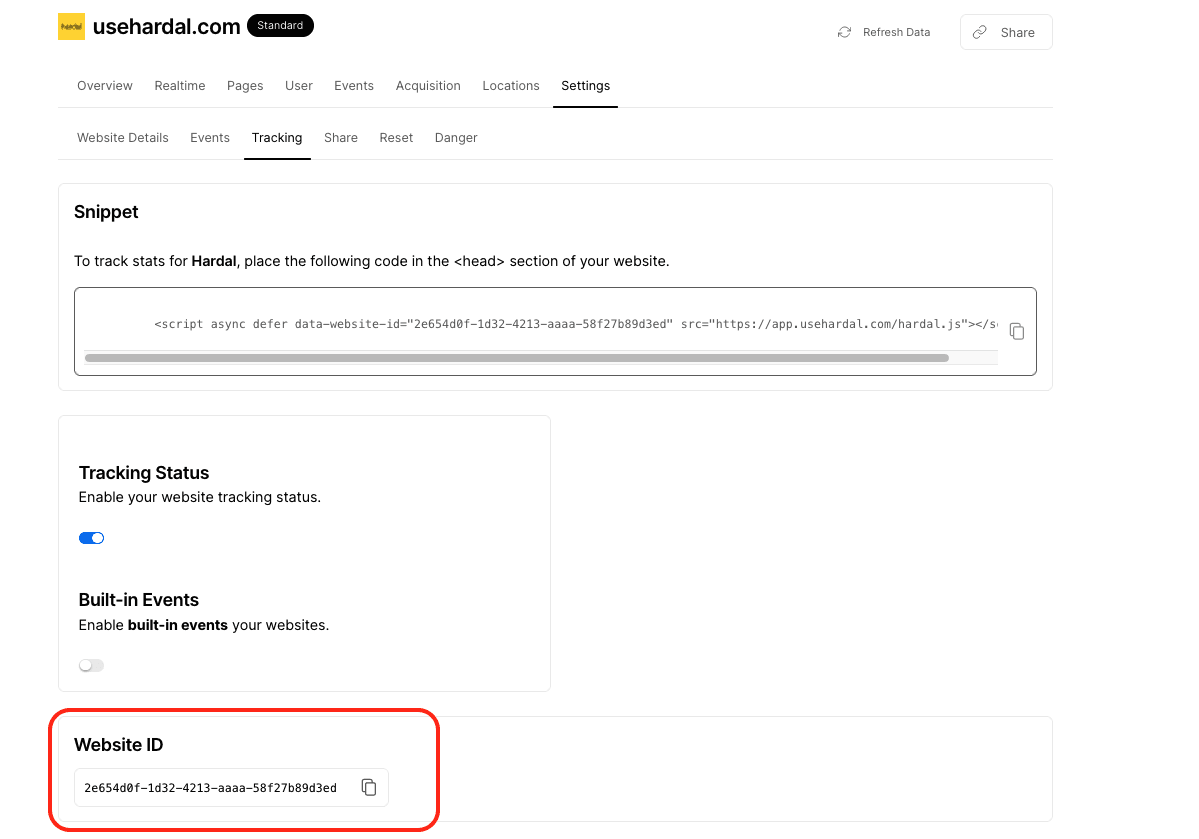
Go to Tracker in your website settings. Then copy your website ID at the bottom.
- Website ID is your website's unique ID in Hardal.

Open the pages/app.js file and import the Script component at the top on your Nextjs.
// import Script
import Script from 'next/script'
//Create your Hardal Website ID variable.
const hardalWebsiteID = process.env.NEXT_PUBLIC_HARDAL_ID
// Inject this script to your <head>.
<Script id="hardal" strategy="afterInteractive"
src="https://app.usehardal.com/hardal.js"
data-website-id={hardalWebsiteID} />
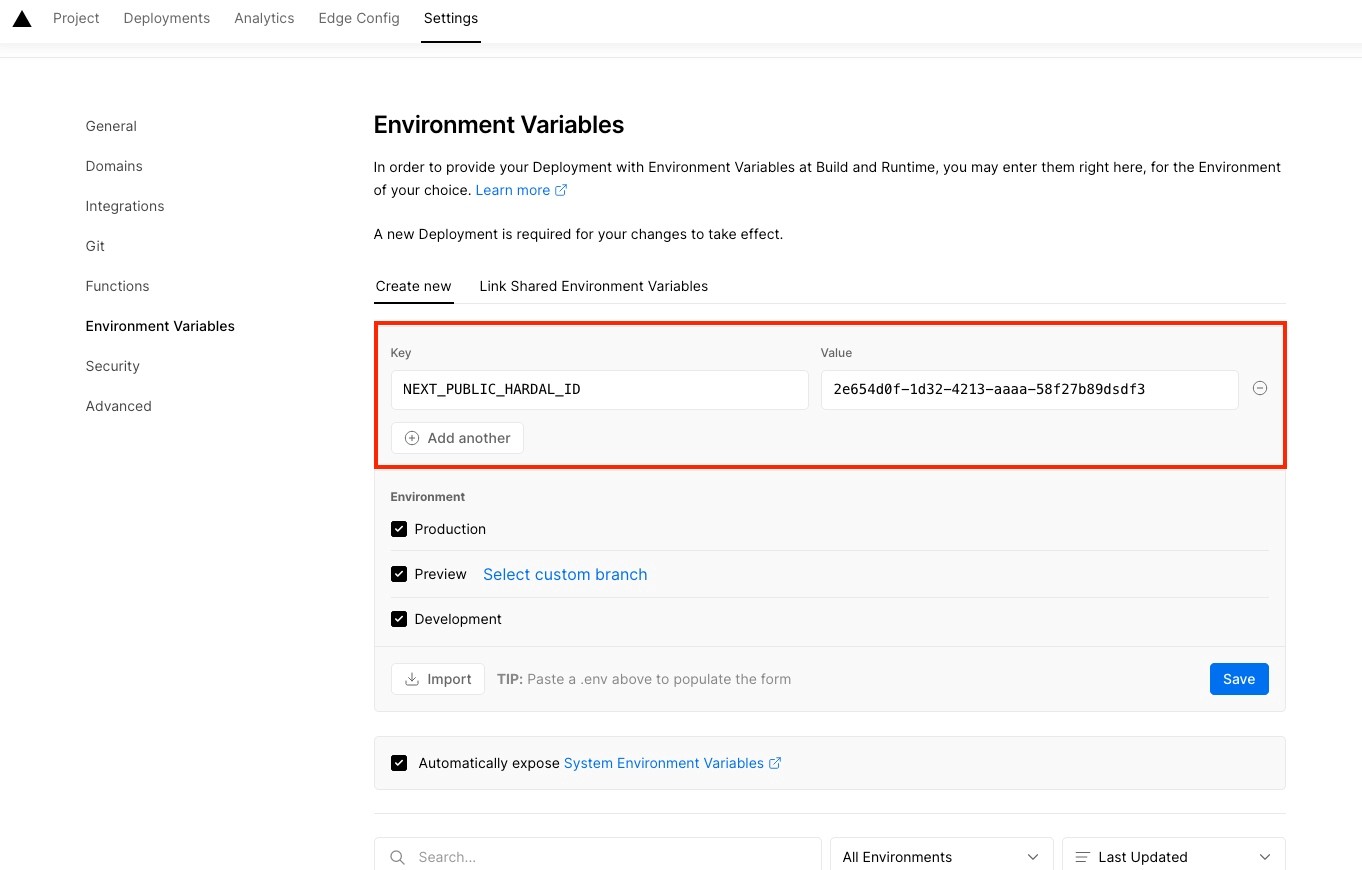
Add NEXT_PUBLIC_HARDAL_ID variable to your .env
For this time we will use Vercel for deploy and environment.
- So go to your Vercel account.
- Choose your project and go to Environment Variables.

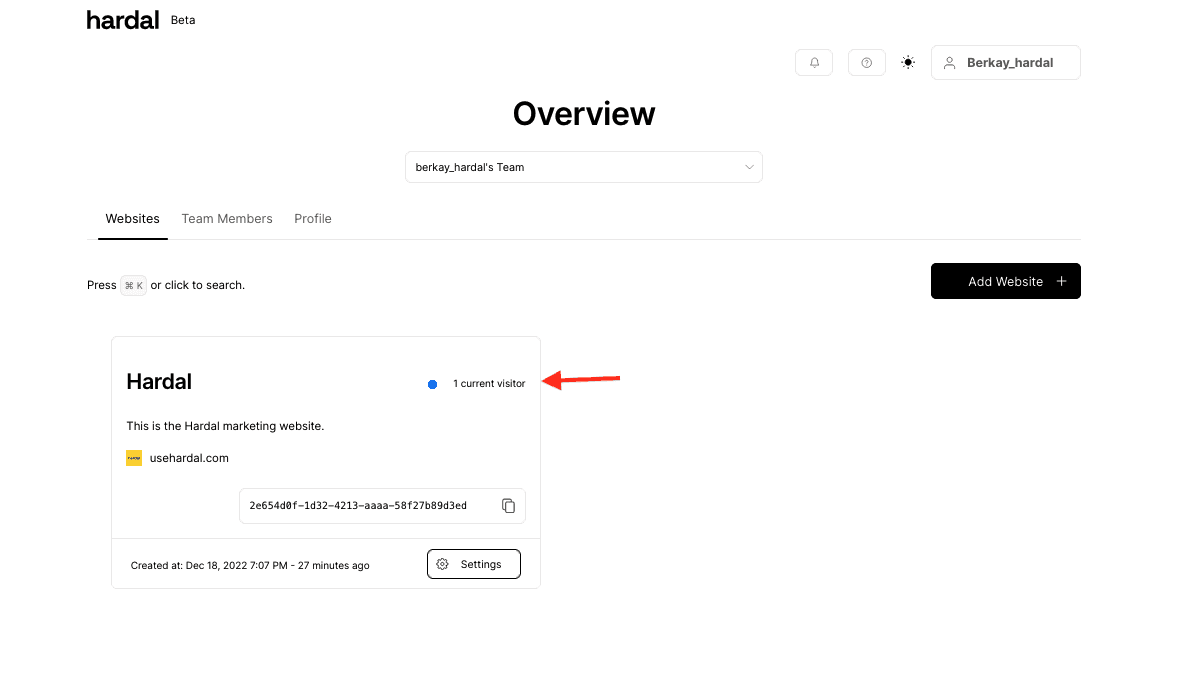
To confirm that your integration was successful, you can inspect the source code of your website and you will see Hardal's tracking snippet or you can just check your website visitor widget in overview.

Congratulations. 🎊 Your integration is completed.
You can now start tracking and analyzing your website as cookieless and privacy-focused on your any Next.js app.