Cookieless Analytics Setup for E-commerce
How to set up cookieless analytics for e-commerce using Hardal's first-party server-to-server (S2S) measurement solution
Why You Need Cookieless Analytics?
Due to the limitations of cookies and privacy-focused regulations, cookie-based data collection methods are no longer sufficient. Cookieless analytics is a solution that addresses these limitations and provides more reliable data collection methods for e-commerce.
You can install Hardal on your website with Google Tag Manager or directly to your website.
Step 1: Install Hardal SDK on your website
- Go to Hardal Dashboard and create a new signal.
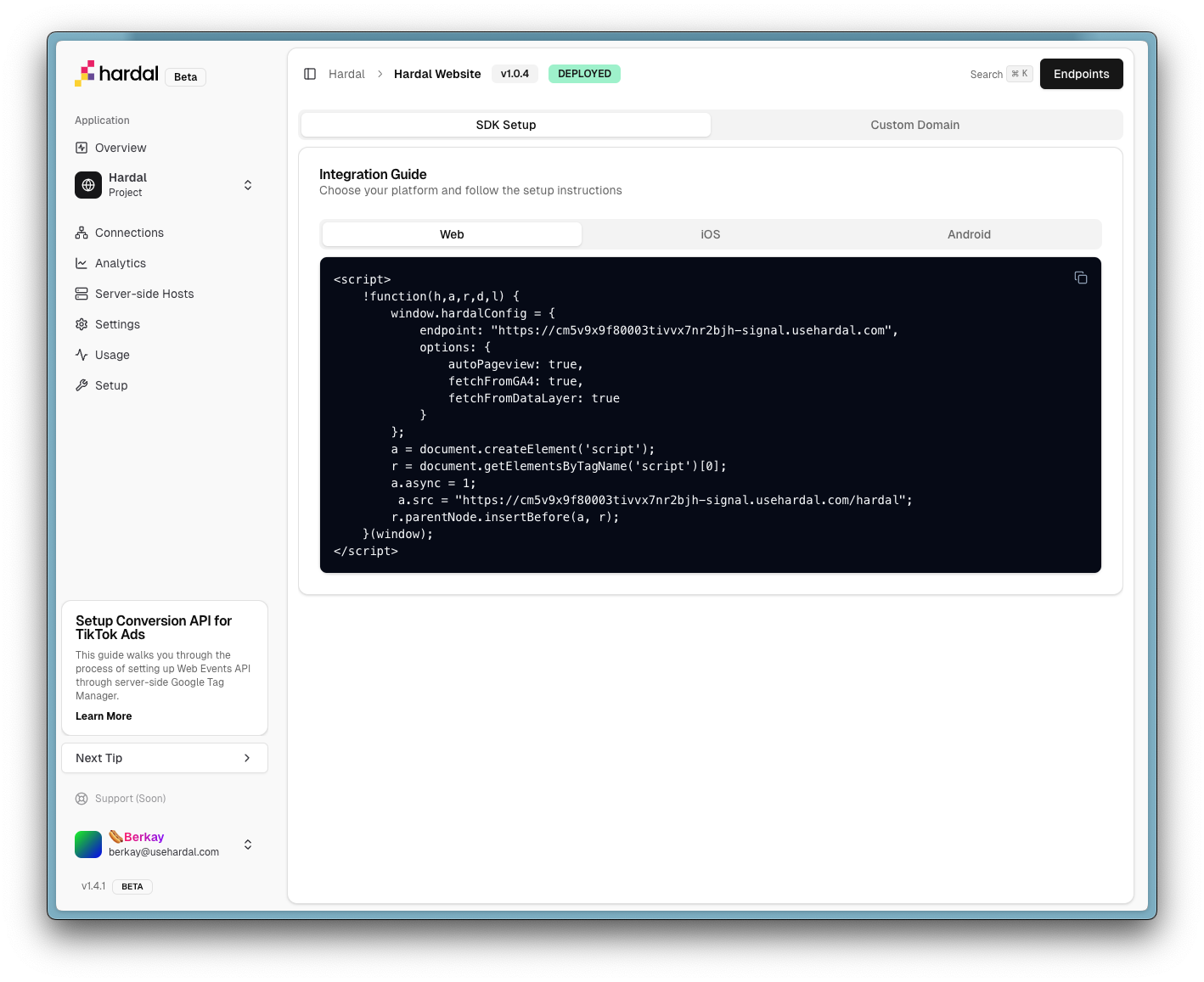
- Go to Setup section and select "Web" option.

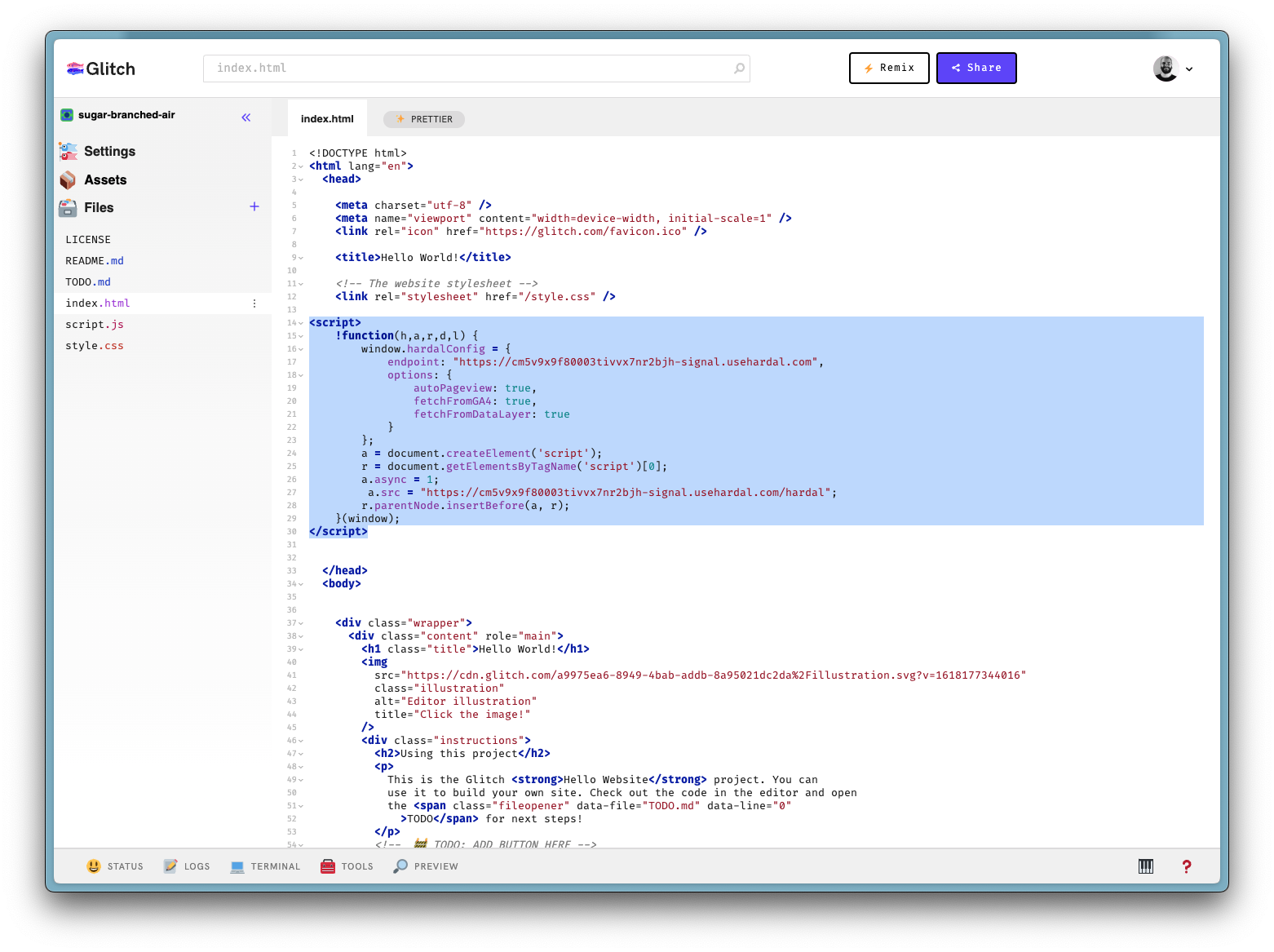
Then copy the code and paste it to your website's <head> section.

Step 2: Send a custom test data to Hardal
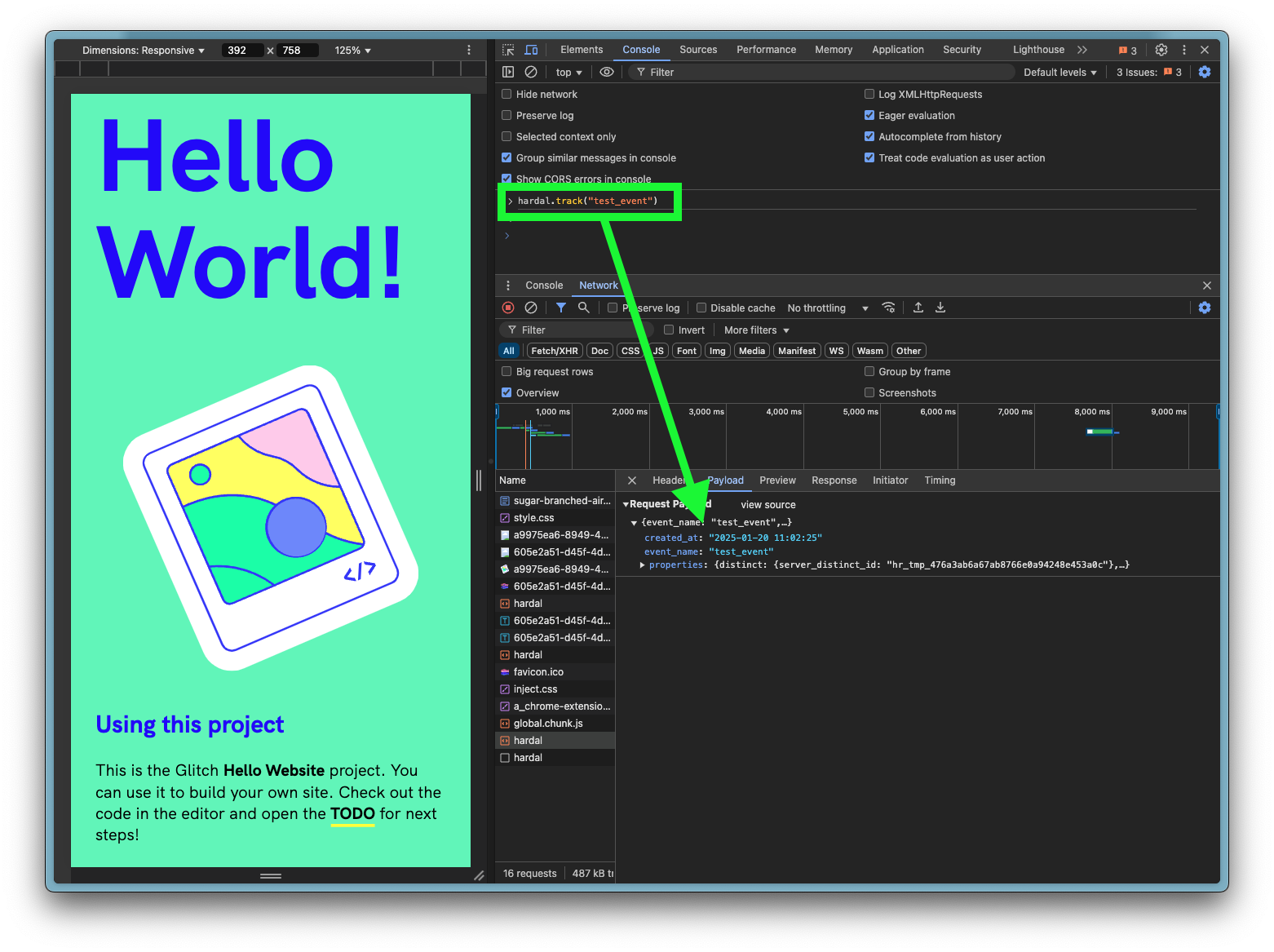
You can send any event to Hardal by using hardal.track() function from your client-side.
hardal.track('test_event')
Or you can send a purchase or any e-commerce event to Hardal.
// Test for purchase tracking
hardal.track('purchase', {
order_id: 'SIPARIS789',
revenue: 99.99,
currency: 'TRY',
products: [{
id: 'SKU123',
name: 'Premium Widget',
quantity: 1,
price: 99.99
// Add more custom fields as needed
}]
});
For testing, you can use the Network Tab in your browser's developer tools.

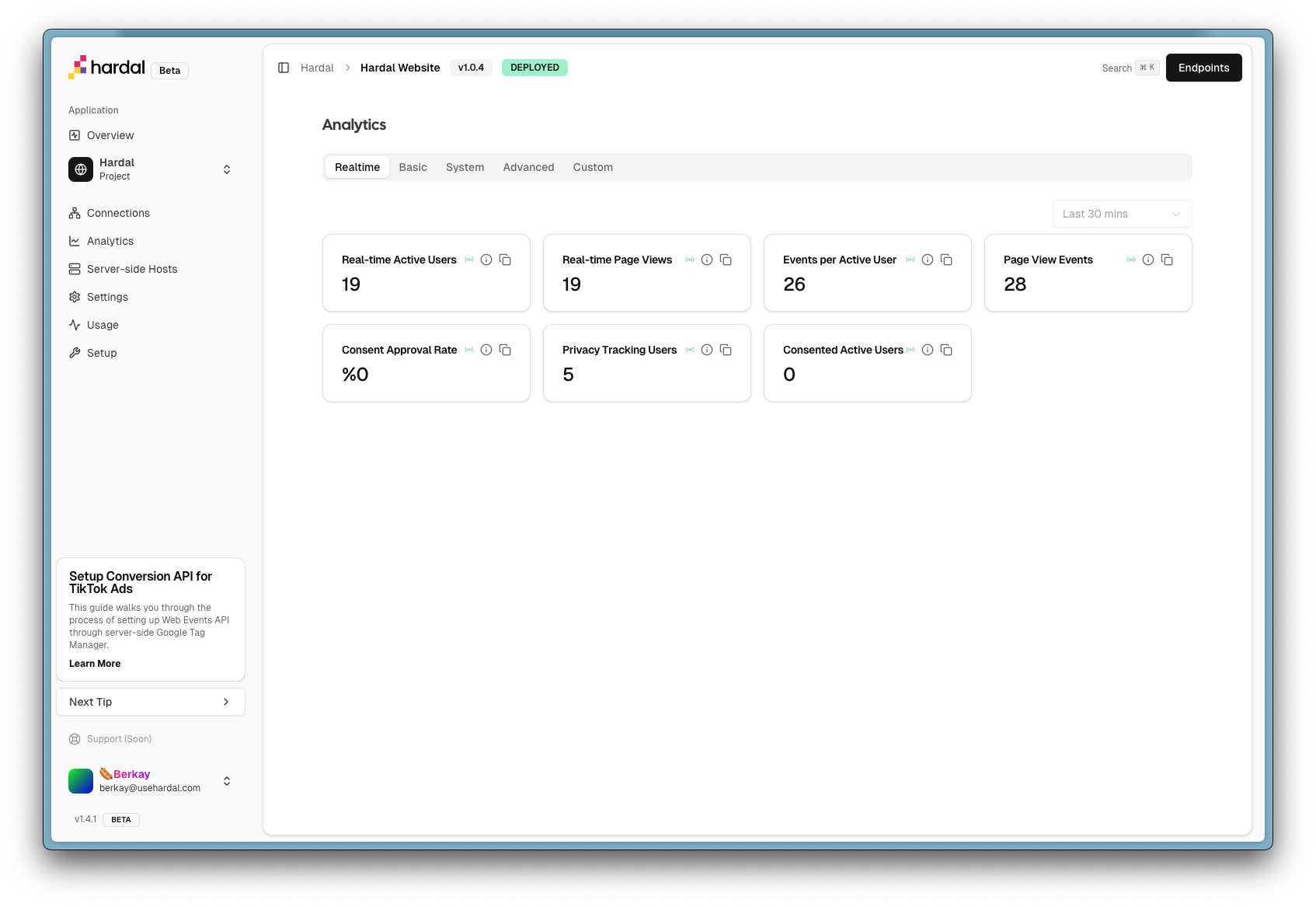
And you can see your data in Hardal Dashboard.

Congratulations! You have successfully installed Hardal on your e-commerce website. 🎊
Step 3 (Optional): Send data to your favorite analytics tools for e-commerce
You can also send your data to your favorite analytics tools like Google Analytics 4, Meta CAPI, Zapier, and your any custom endpoint webhook. This is optional step if you want to send your ecmmerce events with more privacy like and data accuracy.
- Go to Hardal Dashboard
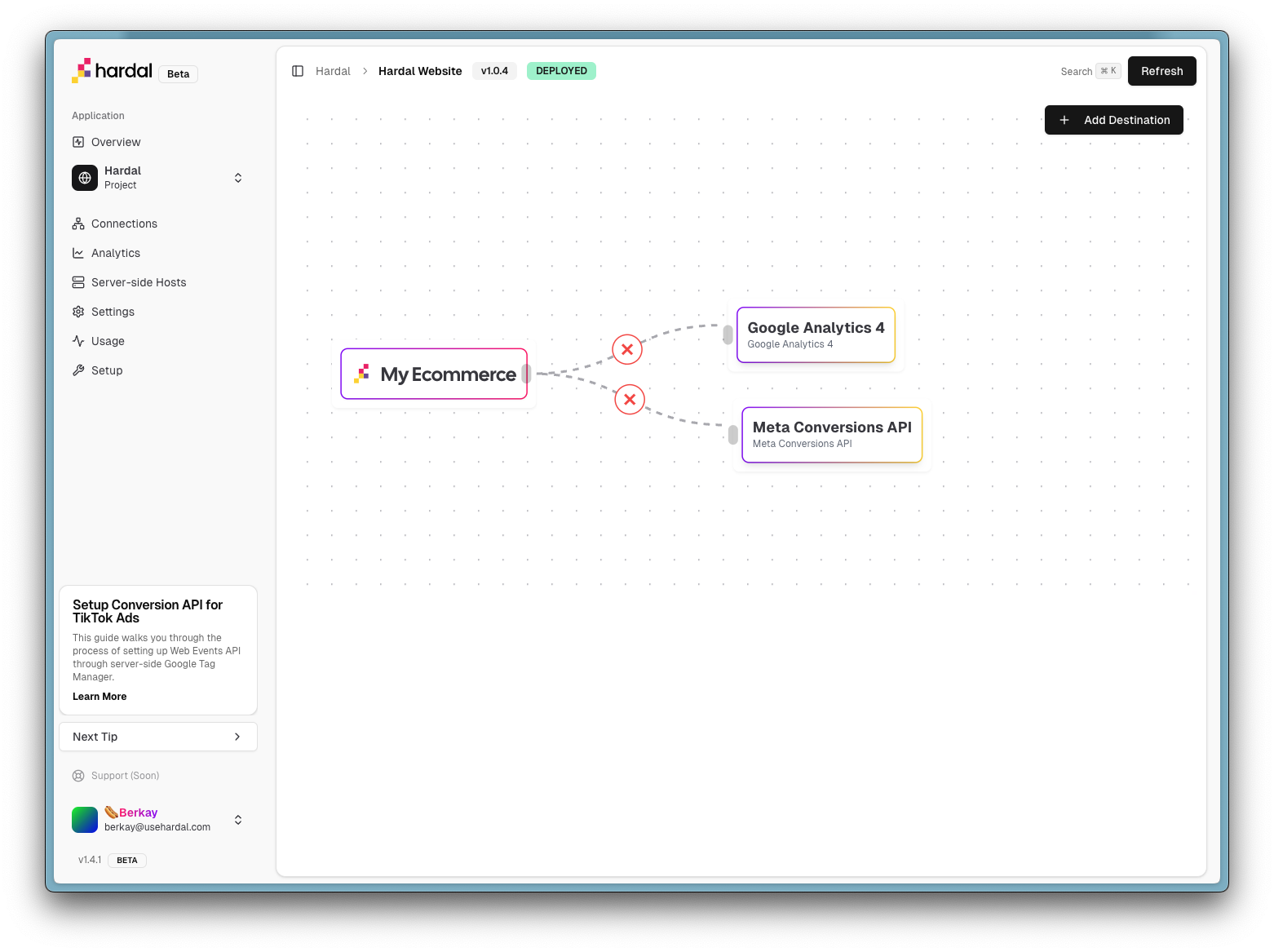
- Navigate to "Destinations" on left sidebar
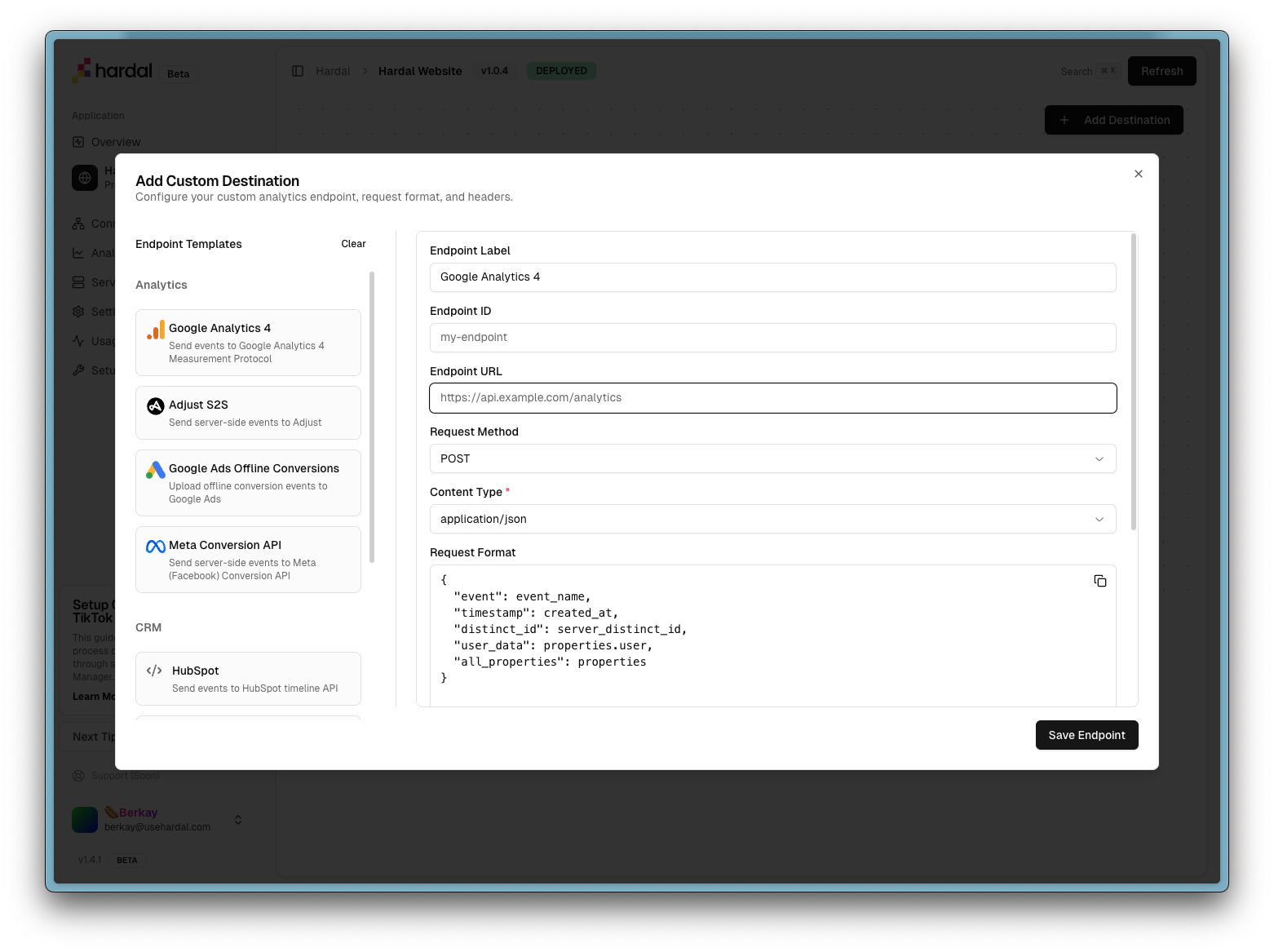
- Click "Add Destination" button
- Select Google Analytics 4 or Meta CAPI or Zapier or Custom Endpoint

Then you can see your data in your favorite analytics tools.

Happy measuring! 🍪