Add Hardal to your Astro project with Partytown
In this tutorial, you will learn how to add Hardal to your Astro project for cookieless analytics with Partytown.
Astro is an all-in-one web framework for building fast, content-focused websites.
Partytown is a lazy-loaded library to help relocate resource intensive scripts into a web worker, and off of the main thread.
Partytown is an easy-to-use library specifically designed to work with Astro too. This integration allows track website visitor as cookieless and privacy-focused from your Astro project through Partytown to Hardal.
Add the Partytown to your astro.config.mjs with the followin config options in here.
//astro.config.mjs
import { defineConfig } from "astro/config";
import partytown from "@astrojs/partytown";
// https://astro.build/config
export default defineConfig({
integrations: [partytown({ config: { debug: false } })],
});
Now that you have added your script file to your Astro project, you can use Partytown to manage your script. Partytown is a command-line tool that allows you to easily manage your scripts and dependencies for your Astro project.
To use Partytown, you will need to install it on your machine by running the yarn astro add partytown command in the terminal.
Sign up for a free account at Hardal Beta to tracking and analysing your Astro users as cookieless.
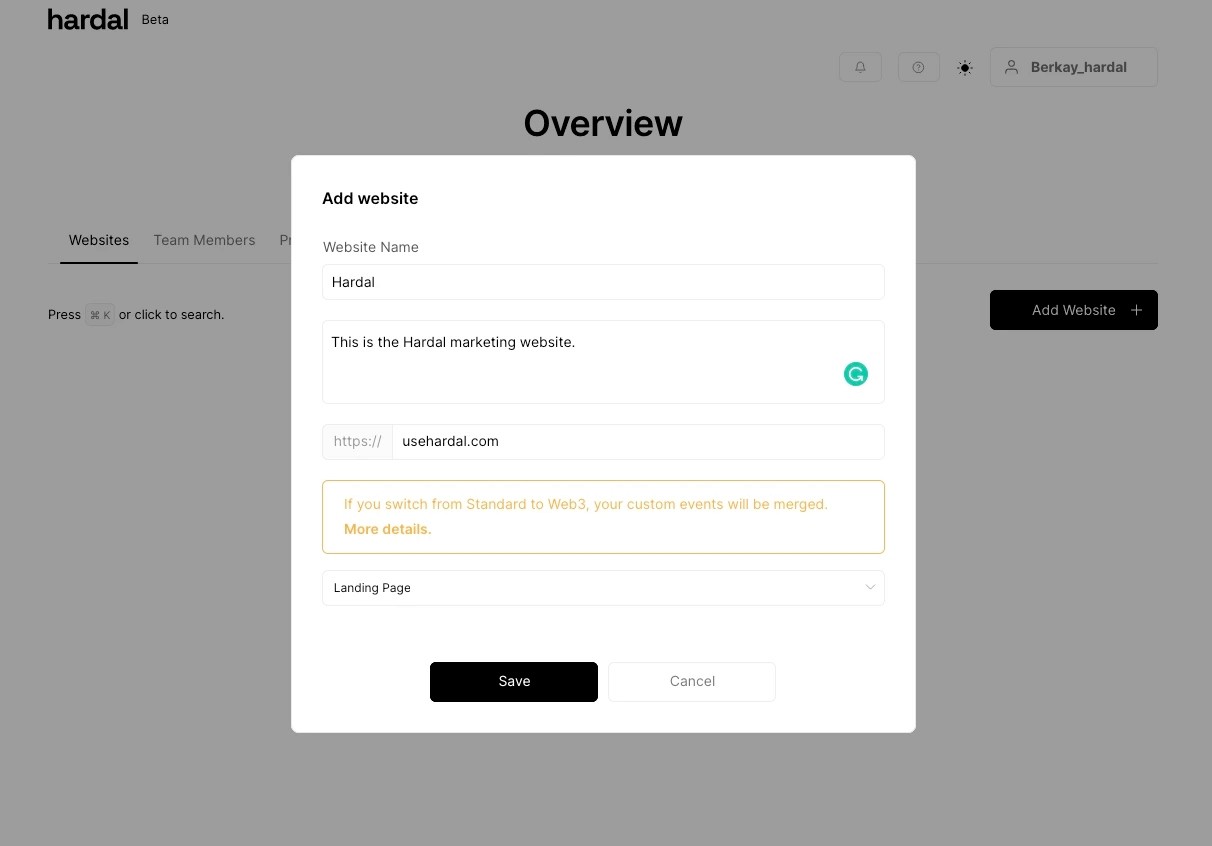
- Click Add WebsiteChoose your event type as Landing Page or any web2 based event type.

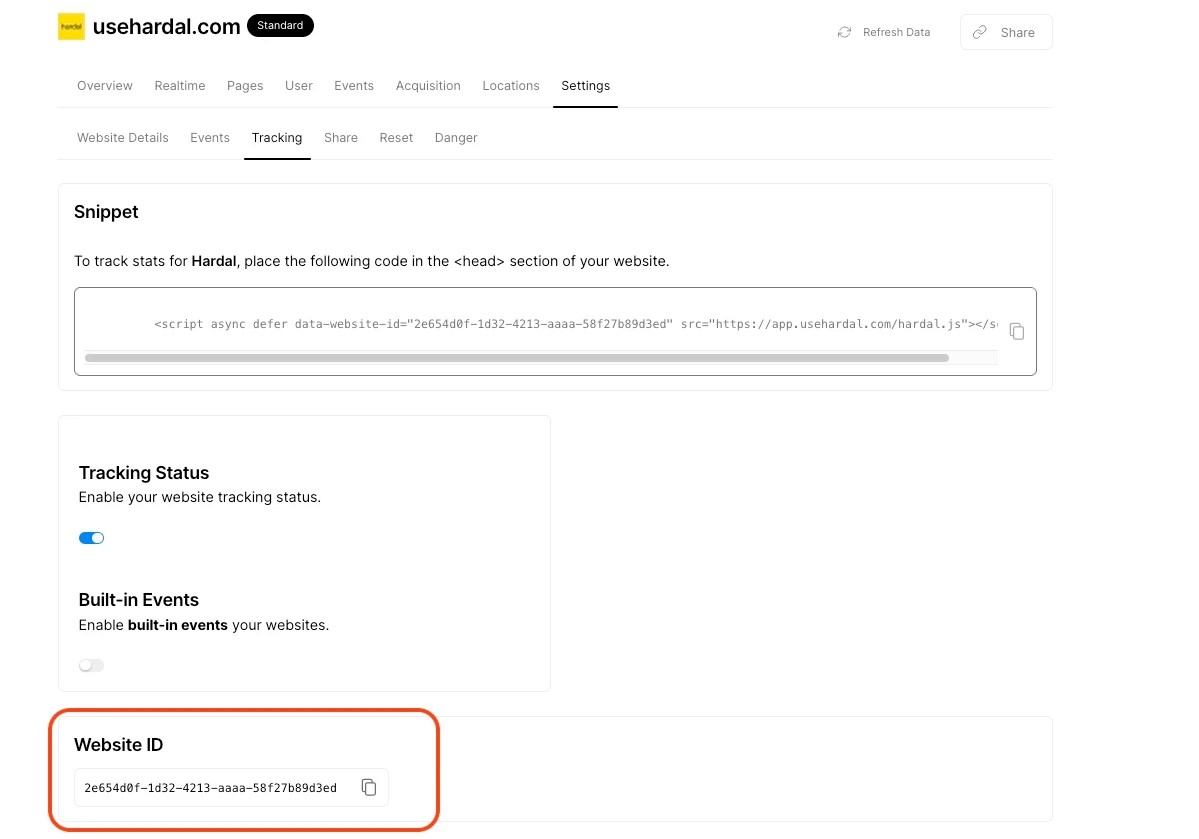
Go to Tracker in your website settings. Then copy your website ID at the bottom.
Website ID is your website's unique ID in Hardal.

After the installation, you should make sure paste Hardal Website ID to your HTML script to your Astro.
- See more details about type="text/partytown" attribute in here.
//Layout.astro
<script
type="text/partytown"
data-website-id="<PASTE_HARDAL_WEBSITE_ID>"
src="https://app.usehardal.com/hardal.js"
></script>

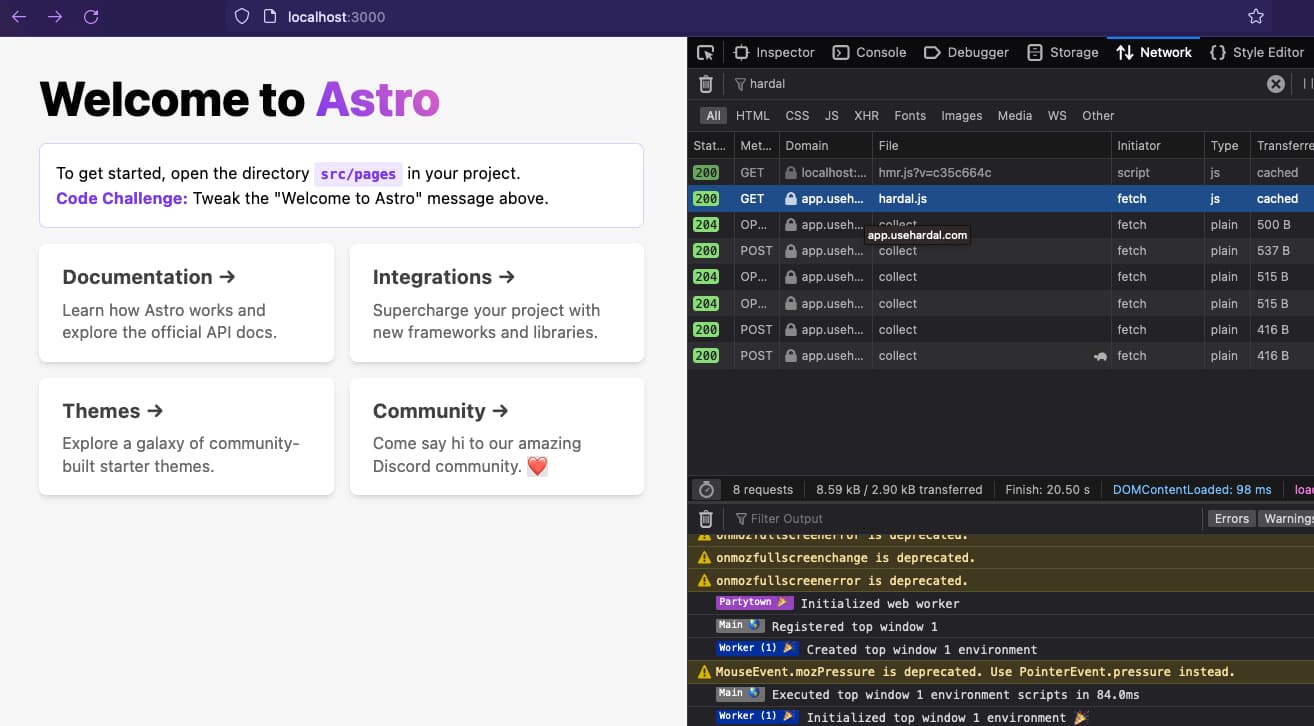
Once you have added the integration to your config file, you can test to make sure that it is working properly. To do this, open your browser's developers tools, navigate to the Network tab, and check if the hardal.js file is requested after Partytown web workers initialized.
If it is, your integration is working properly !🎊
You can now start tracking and analyzing your website as cookieless and privacy-focused on your any Astro project.
Don't forget to join our Discord channel.